Mặc dù các designer thuộc mảng in ấn và web có rất nhiều điểm chung, nhưng vẫn tồn tại một vài sự khác biệt mà mọi người (cả người trong cuộc và ngoài cuộc) thường không hiểu rõ – từ tiến trình công việc và định dạng file cho đến các công cụ và thuật ngữ.
Sau đây là những hướng dẫn giúp bạn có một cái nhìn vắn tắt và khái quát cho một vài khác biệt lớn nhất (và thường là những khác biệt khiến bạn hoang mang nhất) giữa hai khái niệm này.
Nội dung chính
1. Viewing Method: Người dùng tiếp cận thiết kế của bạn như thế nào
Một trong những khác biệt lớn nhất giữa thiết kế in ấn và web là cách mọi người nhìn chúng. Cầm thứ gì đó trên tay – một mảnh giấy, một brochure gấp, một quyển sách – tạo ra trải nghiệm khác biệt hoàn toàn với việc nhìn trên màn hình.
Tuy nhiên vẫn có những sự kết hợp, ví dụ như những tạp chí số có cách sắp xếp giống y hệt với bản in, nhưng thông thường, trải nghiệm xúc giác so với trải nghiệm số tạo ra một lằn ranh rất rõ ràng giữa thiết kế in ấn và web. Thiết kế ở đâu và như thế nào được xem là đóng vai trò lớn trong những quyết định của các designer.

2. Kinh nghiệm: Thiết kế của bạn thu hút giác quan người dùng như thế nào
Liên quan mật thiết đến tính chất vật lý hoặc số hóa của một thiết kế chính là cách người dùng trải nghiệm nó. Cả thiết kế in ấn và web chia sẻ chung một chất lượng hình ảnh – thiết kế cần phải tạo ra một ấn tượng tốt bất kể sản phẩm cuối cùng là gì.
Với những yếu tố hình ảnh này, thiết kế in ấn thêm vào trải nghiệm xúc giác bao gồm bề mặt, hình dạng, hoặc hiện ứng in ấn như chữ dập (letterpress), chữ nổi (embossing), hoặc in khuôn. Trải nghiệm thiết kế web thì có thêm yếu tố âm thanh/video và những lựa chọn tương tác khác (bạn có thể xem thêm ở phần 3 bên dưới)

Lấy ví dụ là một quyển sách: Rất nhiều độc giả yêu cảm giác nặng của chúng trong tay với chất liệu, tiếng lật mở, và cả mùi thơm của trang giấy; chúng là những đặc tính không thể mô phỏng được trên bất kỳ định dạng số nào.
Tuy nhiên, với E-book, chúng cũng có những đặc điểm độc đáo không tồn tại ở định dạng in ấn: e-book của trẻ em có thể có tranh minh họa hoạt hình, hoặc một cuốn sách giáo khoa số có thể có hyperlink đến các nguồn khác. Cả hai cách tiếp cận đều có giá trị và sức lôi cuốn riêng của chúng.
3. Tính tĩnh và tính tương tác: Vòng đời của thiết kế và cách người dùng kết nối với dự án
Một khi thiết kế đi vào máy in thì không thể thay đổi được nữa (trừ phi bạn thiết kế lại và in lại) – điều này tốn nhiều thời gian và tiền bạc; và nó không lý tưởng tí nào. Tuy nhiên, thiết kế web thì có thể linh hoạt thay đổi hoặc thiết kế lại hoàn toàn bất cứ lúc nào.
Rất nhiều website, đặc biệt là những website thường xuyên thay đổi nội dung – ví dụ các website tin tức – sẽ trông rất khác biệt mỗi ngày. Với hình ảnh khác, chủ đề khác; chúng được tạo ra để thay đổi.

Điều đó có nghĩa là (không như các designer in ấn, người thường chuyển giao công việc còn lại cho nhà in và hoàn tất), các web designer phải cân nhắc đến những chức năng sắp có của một dự án.
Các yếu tố như nút bấm, đường link, hiệu ứng chuột, biểu mẫu hay bảng bình chọn, video, và nhiều tính năng tương tác khác cần được triển khai chính xác. Không gì đánh mất một người dùng nhanh chóng hơn khi thứ gì đó hoạt động không như mong đợi.
Một thiết kế web khác xa so với thiết kế in ấn với đặc điểm tương tác sôi nổi, chúng thường yêu cầu đầu vào hoặc nỗ lực của người xem, ví dụ như click chuột, gõ chữ, vâng vâng… điều mang chúng ta đến với luận điểm tiếp theo.
4. Tính hữu ích và điều hướng: Làm cho thiết kế của bạn thân thiện với người dùng
Vì thiết kế in ấn bao gồm kích cỡ vật lý và hình dạng của chất liệu in hoặc vật thể in, sự điều hướng thường bị giới hạn trong việc lật hoặc mở trang giấy. Trên web, nó không đơn giản đến thế.
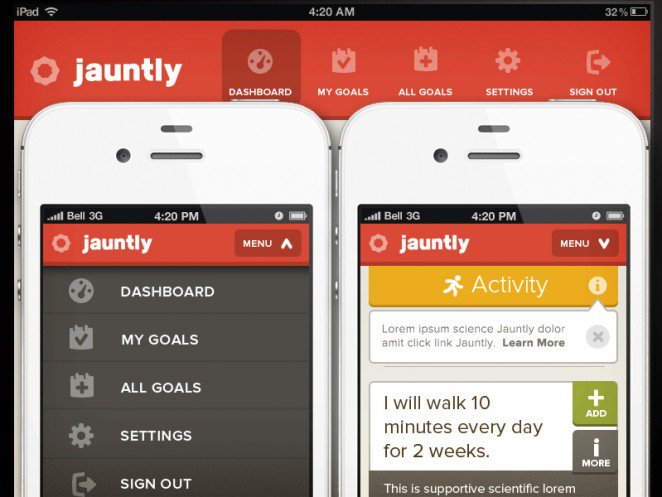
Người dùng có thể tiếp cận bất cứ con số nào của các vị trí bố cục khác nhau và cần một cách dễ dàng nhất để tìm nội dung mà họ tìm kiếm. Đó chính là nơi mà các danh mục xuất hiện.
Chúng đã trở thành trung tâm điều hướng của website, và trở thành một vị trí cần thiết cho khách ghé thăm tìm kiếm.

Với sự bùng nổ của các thiết bị và dụng cụ cho phép truy cập mạng ngày nay, xuất hiện một mối bận tâm về việc các website hiển thị trên các thiết bị và kích cỡ màn hình khác nhau như thế nào – điều này dẫn đến việc tập trung vào các thiết kế tương tác nhanh, hoặc những thiết kế đáp ứng được các phương pháp hiển thị khác nhau.
Các web designer không chỉ phải cân nhắc việc thiết kế trông như thế nào trên các thiết bị khác nhau, mà còn điều gì sẽ xảy ra (và làm thế nào thay đổi thiết kế) khi người xem lăn chuột, zoom in và out, hoặc thực hiện các thao tác khác.
Thiết kế mobile và trình duyệt mobile web đã trở thành các mối quan tâm rất lớn. Khả năng đọc và điều hướng cần được thay đổi tốt nhất như thế nào nhằm phục vụ cho những định dạng này và tạo ra trải nghiệm tốt nhất cho người dùng?
5. Tính tương thích: Kiểm tra thiết kế web của bạn
Đối với web designer, tính tương thích giúp hình thành những yếu tố chính của việc tạo ra trải nghiệm tốt cho người dùng. Bất kỳ thiết kế nào cho web – bao gồm cả website, email, bản tin điện tử, và các định dạng khác – cần được hiển thị và vận hành chính xác trên các trình duyệt web với các hệ điều hành khác nhau. Điều này có thể phức tạp, vì mỗi nền tảng khác nhau này đều có giới hạn riêng của chúng.
Ví dụ, iOS, hệ điều hành mobile của Apple, không thể render được bất kì thiết kế nào dựa trên nền tảng Flash, và Internet Explorer (versions 8 hoặc thấp hơn) không thể hiển thị SVGs (scalable vector graphics). Web designer lúc nào cũng phải nghĩ đến các vấn đề này để khiến thiết kế của họ trở nên thân thiện nhất có thể với người dùng và cho càng nhiều người sử dụng càng tốt.
6. Layout: Bạn sắp xếp nội dung như thế nào
Cả thiết kế in ấn và web đều có rất nhiều yếu tố thiết kế chung: typofraphy, hình ảnh/đồ họa, shapes, lines, màu sắc,… Vì vậy, có rất nhiều cách thực hành tốt nhất để ứng dụng cho mỗi yếu tố.

Mỗi cách tiếp cận cũng có yêu cầu bố cục độc đáo riêng của nó. Ví dụ với in ấn, tất cả thông tin phải được trình bày trong sự giới hạn của chất liệu in, trong khi đối với web, designer gần như phải cực kì linh hoạt để tổ chức, sắp xếp và chắt lọc thông tin.

Các dự án in ấn phải đạt được một chuẩn mực nhất định khi sử dụng các thông số ví dụ như margin và bleed, trong khi website nhắm đến những trải nghiệm thích hợp giữa các góc nhìn khác nhau, ví dụ như web và mobile.
Bởi vì nhiều trình duyệt có thể thay đổi bố cục gốc của web designer, để đạt được những chức năng tốt nhất yêu cầu designer phải kiểm tra với nhiều trình duyệt và hệ điều hành khác nhau.
7. Size: Sử dụng hiệu quả không gian trong thiết kế
Size và Layout luôn song hành cùng nhau. Trong thiết kế in ấn, kích cỡ của chất liệu in là một trong những yếu tố quyết định lớn nhất trong việc designer sẽ sử dụng không gian đó như thế nào – yếu tố thiết kế nào sẽ được sử dụng, số lượng và kích thước của chữ, vâng vâng.
Mặc dù có nhiều size chuẩn cho nhiều loại dự án (letter, business card, poster, photo), các phương án khả thi gần như không có giới hạn, như giấy và các loại chất liệu in khác đều có thể được cắt thành bất cứ kích cỡ và hình dạng nào.

Với web, định nghĩa “size” trừu tượng hơn. Những kích thước khi nhìn vào thiết kế có xu hướng bị giới hạn trong một con số nhất định và có sẵn của thiết bị – từ một màn hình máy tính và laptop đến tablet và smartphone, nhưng nội dung thì nên được đo một cách lý tưởng nhất để tương thích với mọi thiết bị.
Sự thích ứng đó được xem như là một thiết kế tương tác tốt, nó đang ngày càng trở thành một nhu cầu khi thói quen trình duyệt web của moi người có xu hướng dễ thay đổi hơn.
8. Resolution, Part 1: Tổng quan & DPI (Làm thế nào để thiết kế đẹp nhất)
Việc hiểu cơ bản về độ phân giải của cả in ấn và web là rất quan trọng, vì độ phân giải quyết định chất lượng hình ảnh – hình ảnh và đồ họa tốt đến mức nào khi nhìn vào thiết kế cuối cùng của bạn. Và vì thế, bây giờ cùng iZdesigner chúng ta sẽ tìm hiểu một chút kỹ thuật về độ phân giải nhé.
Bạn thường hay nghe rằng độ phân giải được quy thành 2 loại thuật ngữ: DPI (dots per inch) hoặc PPI (pixels per inch). Rất nhiều người phạm sai lầm khi sử dụng thay thế hai thuật ngữ này, nhưng thật ra chúng là hai thứ hoàn toàn khác nhau (Ngay cả người phát triển phần mềm như Adobe cũng nên hiểu rõ hơn vì bản thân họ cũng nhầm lẫn)
DPI được dùng trong quá trình in ấn trên thực tế – nó là tần suất xuất hiện của các dấu chấm mực khi in trên 1 inch (2.54cm) chất liệu in.

Công cụ được dùng để in ấn ở DPI cao hơn sẽ cho ra hình ảnh chất lượng cao hơn cho các bản in tiếp theo. Nhưng, không như PPI, DPI không hề liên quan đến kích thước của bản in. Nó liên quan đến chất lượng của thiết bị in được sử dụng – điều mà đa số các designer không thể kiểm soát được.
Hơn nữa, DPI không thích hợp cho web design, vì nó đặc biệt liên quan đến việc mực được in trên bề mặt thế nào. Chỉ cần lưu ý rằng rất nhiều người nhầm lẫn sử dụng “DPI” như một thuật ngữ phổ biến để chỉ về độ phân giải cho bất cứ loại thiết kế nào.
9. Resolution, Part 2: PPI (Làm thế nào để thiết kế đẹp nhất)
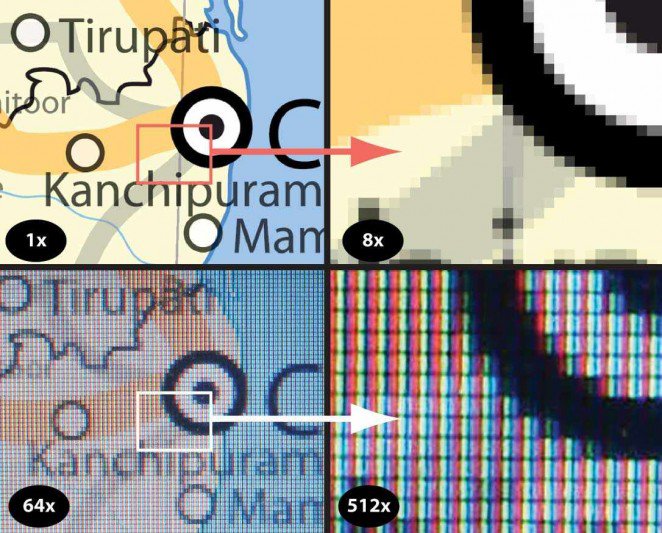
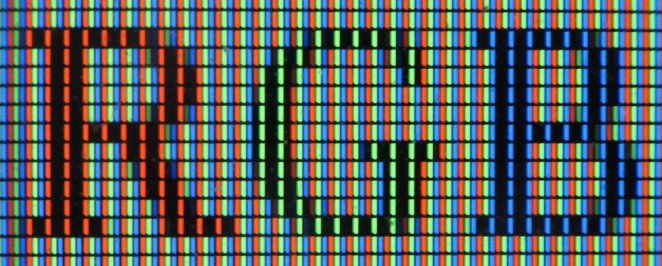
PPI liên quan đến số pixel (các chấm vuông hiển thị hình ảnh số) hiển thị trong 1 inch màn hình.

Càng nhiều pixel trong mỗi inch, chất lượng hình ảnh cũng cao hơn – rõ hơn, sắc nét hơn. Pixelation (bị mờ, bóp méo, chất lượng thấp) xảy ra khi PPI không đủ cho in ấn hoặc khi một hình ảnh số được hiển thị online ở kích thước lớn hơn kích thước pixel gốc.
Màn hình trên các thiết bị chúng ta sử dụng ngày nay đều có một độ phân giải được định sẵn.Đối với sản phẩn web, quy chuẩn thông thường được chấp nhận cho chất lượng hình ảnh là 72 PPI, dù vậy nó vẫn có thể thay đổi, khi càng có nhiều thiết bị được sản xuất ra với hiển thị có độ phân giải cao. Sebastien Gabriel, một designer của Google Chrome, phân tích rằng:
“Các máy tính xài hệ điều hành Windows có PPI mặc định là 96. Mac dùng 72, mặc dù giá trị này không còn chính xác nữa từ thập niên 80. Thông thường, những desktop không dùng công nghệ hiển thị retina của Apple (bao gồm cả Mac) sẽ có PPI tối thiểu là 72 đến tối đa là 120. Thiết kế với PPI từ 72 đến 120 đảm bảo cho sản phẩm của bạn có cùng một tỉ lệ kích thước ở mọi thiết bị.”
Việc chuẩn bị một hình ảnh số (đo bằng pixel) cho in ấn (đo bằng inch, cm, hoặc đơn vị đo lường khác) là công việc dễ khiến người ta mơ hồ. Nếu pixel đại diện cho hiển thị màn hình, vậy làm thế nào nó có thể chuyển thành thiết kế trên giấy được? Một tài liệu chính thức của chính phủ Mỹ về cách tốt nhất để lưu giữ ảnh chụp dành cho các viện bảo tàng, cùng các tư liệu khác cho rằng PPI và kích thước in có một mối quan hệ nghịch đảo.
Giá trị PPI càng cao (nhiều pixel trong 1 inch) làm giảm kích thước thực tế của bản in, nhưng tăng chất lượng của nó. Nghĩa là, phụ thuộc vào tính chất đặc biệt của dự án, designer cần set PPI của file để cho ra sự kết hợp thích đáng giữa kích thước và chất lượng:
“Số PPI vừa đủ cần cho chất lượng in phụ thuộc vào kích thước bản in. Bản in càng lớn thì thường nhìn được từ xa hơn so với bản in nhỏ, vì vậy giảm chỉ số PPI sẽ trông có vẻ chấp nhận được về mặt hình ảnh…
Không thể phóng đại, đôi mắt con người không phân biệt được chi tiết trong bản in có PPI cao hơn 300. Phụ thuộc vào thiết bị in, mức chuẩn thông thường ngày nay yêu cầu PPI 300 cho chất lượng in.”
Bạn có thể thường nghe thấy người in và cả designer bảy tỏ yêu cầu file thiết kế được save ở DPI 300. Thật ra ý họ là PPI 300 đó.
10. Loại file: Cách chọn định dạng hợp lý cho thiết kế
Designer có rất nhiều định dạng file để chọn. Nhưng loại nào là hợp lý trong các trường hợp khác nhau?
Có những loại phù hợp với web hơn in ấn, và ngược lại? Mặc dù những chữ viết tắt của định dạng có thể khiến bạn hoang mang, nhưng nó giúp hiểu rằng mỗi định dạng file được chia thành 2 mục cơ bản: raster hoặc vector. Ảnh raster bao gồm những pixel – ảnh số là một ví dụ cơ bản – và chất lượng của chúng biến đổi dựa trên độ phân giải (điều chúng ta vừa bàn đến ở trên).
Tình trạng hình không rõ sẽ dễ dàng xuất hiện khi raster image bị phóng to hơn độ phân giải cho phép của nó (đo bằng pixel trên inch). Vector image, mặt khác thì không bị giới hạn bởi pixel.
Không cần đi sâu vào kỹ thuật, vector thường dùng với những đồ họa được xác định bằng các công thức toán học, cho phép chúng có thể vừa với mọi kích cỡ mà không bị giảm chất lượng. Và đây là tóm tắt một số định dạng file phổ biến, đặc điểm của chúng, và loại dự án nào bạn có thể sử dụng chúng:
Dành cho cả In ấn và Web:
- JPG (hoặc JPEG): Đa số mọi người sẽ rất quen thuộc với nó, định dạng này mặc định trên rất nhiều máy ảnh số. Ảnh JPG phải được lưu với cả độ phân giải thích hợp và ở đúng không gian màu (CMYK cho in ấn và RGB cho web; xem nhiều hơn ở phần tiếp theo).
- PDF: được sử dụng rộng rãi; nội dung và hình ảnh gốc được giữ nguyên bất kể nó được xem bằng gì và như thế nào.
- EPS: phổ biến nhất cho việc save đồ họa vector để giữ nguyên hình ảnh khi bị kéo to; thường không đọc được trên PC.
- PNG: Chất lượng hình ảnh cao; hỗ trợ ảnh trong suốt transparency/opacity
Chỉ dùng cho In ấn:
- TIFF: chất lượng hình ảnh cao và kích thước file lớn (ảnh nén không làm giảm chất lượng, không như JPG); thích hợp với cả máy Mac và PC; sử dụng phổ biến trong bản bàn giao cuối cùng đến nhà in.
Chỉ dùng cho Web:
- GIF: hỗ trợ đồ họa đặc biệt với chuyển động và hiệu ứng trong suốt (transparency effect); màu sắc không tốt bằng JPG (256 màu hoặc ít hơn, vì vậy không thích hợp cho hình ảnh); lý tưởng cho các đồ họa đơn giản trên web, vì kích thước file nhỏ để không làm ảnh hưởng xấu đến tốc độ download của trang.
- SVG: định dạng vector có thể phóng to hay thu nhỏ thành mọi kích thước mà không bị mất chất lượng
Dành cho phần mềm đặc biệt:
- PSD: Một file edit được (nền tảng raster) tạo ra bằng Photoshop
- AI: Một file edit được (nền tảng vector) tao ra bằng Adobe Illustrator
11. Màu sắc, Part 1: Tổng quan và CMYK (Loại màu sắc nào được dùng cho in ấn)
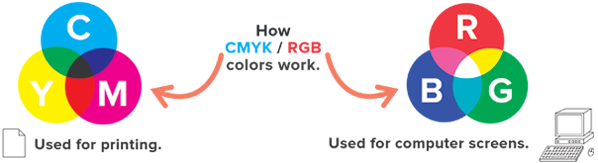
Hiển thị màu sắc rất khác nhau giữa một mảnh giấy được in và một hình ảnh được xem trên màn hình, bởi vì nó liên quan đến những không gian màu (color space) khác nhau: CMYK cho in ấn và RGB cho web. Nếu sử dụng cả hai phương pháp cho một dự án – ví dụ như giúp một business phát triển logo cho website cũng như phối hợp với business card – designer sẽ cần đảm bảo màu sắc xuất hiện thống nhất giữa các phương tiện truyền tải khác nhau.

Làm thế nào để làm điều đó? Cách phổ biết nhất là sử dụng Pantone Matching System. Các màu sắc tương đương có thể được quyết định cho web và in ấn, và cũng cho các loại giấy in khác nhau. Các màu của Pantone có những chỉ số tham khảo riêng khác biệt với các mã màu liên quan đến CMYK và RGB. Pantone system giúp mọi thứ dễ dàng hơn cho designer, khách hàng, và nhà in để phối hợp và đảm bảo cho sản phẩm cuối cùng được hòa hợp.
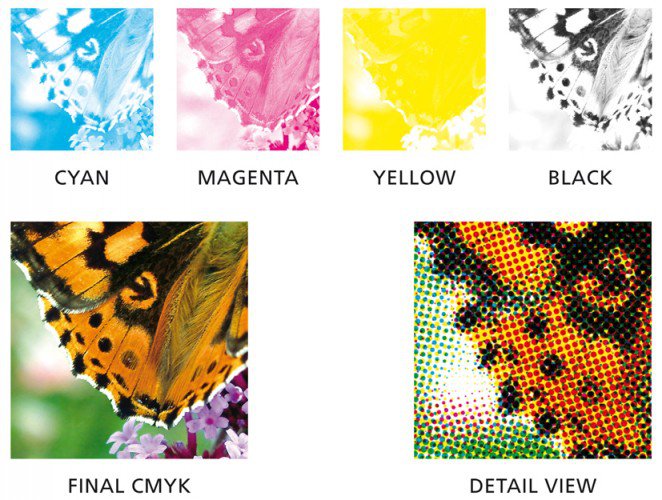
Bây giờ thì hãy cùng bàn đến vấn đề chính. CMYK là gì? Nó là viết tắt của bốn màu mực in sử dụng trong tất cả các máy in: cyan, magneta, vàng, và đen. Designer định nghĩa các màu độc lập mà họ muốn sử dụng cho dự án in ấn với mã màu quyết định có tỉ lệ của mỗi màu cần thiết để tạo ra một màu nhất định.
Ví dụ, nếu bạn muốn sử dụng cùng một độ tối của màu xanh dương mà Twitter sử dụng trong logo, quyển cẩm nang hướng dẫn của công ty chỉ cho chúng tôi rằng mã màu CMYK cho “màu xanh Twitter” là 70/10/0/0 – nghĩa là 70% màu mực cyan, 10% magenta, và không có màu vàng và đen. Bạn nên thử đặt mã màu đó vào trong phần mềm thiết kế của bạn và thử sử dụng độ tối màu xanh giống với màu mà Twitter có.

Khi làm việc với một thiết kế sử dụng không gian màu CMYK, việc giữ trong đầu ý nghĩ rằng màu sắc trên màn hình không đại diện chính xác cho màu sắc khi in là rất quan trọng. Trải qua một quy trình cần thiết rõ ràng sẽ đảm bảo việc chuyển màu là chính xác khi đi từ màn hình đến trang giấy.
12. Màu sắc, Part 2: RGB (Loại màu sắc nào được dùng cho in ấn)
RGB gần giống với màu sắc mà bạn nhìn thấy khi nhìn vào một màn hình số hoặc monitor – các điểm màu đỏ, xanh lá, và xanh biển kết hợp với nhau tạo thành các màu sắc rõ rệt trên TV hoặc màn hình máy tính.

Việc đạt được màu sắc nhất quán cho web có thể hơi phức tạp, vì khả năng hiển thị khác nhau giữa monitor này với monitor khác và màu sắc trông sẽ khác nhau phụ thuộc vào setting của brightness, contrast, vâng vâng.
Một cách lý tưởng, người dùng sẽ phải xác định hiển thị của họ để đảm bảo màu sắc xuất hiện chính xác (Cả Mac và hệ điều hành Windows có công cụ được xây dựng để bạn có thể sử dụng cho việc xác định màn hình laptop của bạn và các monitor khác)
Màu RGB được đại diện bởi ba bộ số (xếp từ nhỏ nhất đến lớn nhất, thường là 0 đến 255) để xác định lượng màu đỏ, xanh lá, và xanh biển cần thiết để cho ra một màu nhất định. Tiếp tục với ví dụ về Twitter, giá trị RGB của “màu xanh Twitter” là 85/172/238 – với 238, giá trị của màu xanh biển chiếm ưu thế.
Một mã code sáu số hay còn gọi hexadecimal values, hoặc hex codes, là một cách khác để xác định mã màu RGB. Những điều này được sử dụng đặc biệt trong việc xác định và tìm ra màu sắc khi xây dựng một thiết kế với HTML và CSS.
Bởi vì không gian màu RGB sử dụng dải màu quang phổ lớn hơn CMYK, nhiều designer thích tạo ra dự án in ấn ban đầu bằng RGB để có nhiều lựa chọn màu hơn, sau đó đổi thiết kế hoàn thiện đó sang CMYK trước khi in.
13. Typography: Cách chọn và sử dụng Font chữ thích hợp cho thiết kế
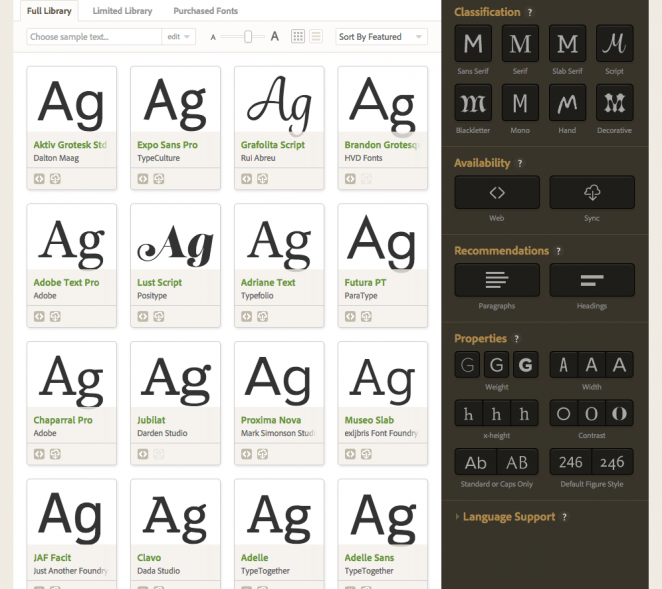
Nếu bạn đã từng mua một font chữ hoặc download một font miễn phí online cho dự án thiết kế, nghĩa là bạn có xu hướng chú ý đến việc chúng sẽ xuất hiện ở hai hạng mục: desktop font và web font.
Thuật ngữ này có liên quan đến việc cấp chứng chỉ – vấn đề hợp pháp và bản quyền quanh việc ở đâu, như thế nào, và bao nhiêu lần font chữ đó được sử dụng.
Thông thường, desktop font được cấp phép cho một người sử dụng để cài đặt vào máy tính và tùy ý sử dụng, thường là cho thiết kế in ấn. Mặt khác, web font được tạo ra và đặc biệt được dùng cho website, sử dụng CSS.
Chọn lựa của designer cho web font thường khá giới hạn, nhưng những nguồn như Google Fonts (miễn phí) và TypeKit (bản giới hạn miễn phí; hoặc trả tiền quyên góp) thì đang thay đổi điều đó.

Bên cạnh những nguồn tài nguyên thực tế mà các designer dùng để xử lý typography, phương pháp tiếp cận của cách sắp xếp các loại font là khác nhau giữa dự án in ấn và web. Với in ấn, ngoài việc thực hiện tốt, dù thế nào đi nữa – sự tiếp cận phụ thuộc lớn vào tính chất riêng của dự án, và designer phải hoàn toàn điều khiển được việc typography trông như thế nào.

Tuy nhiên, với web, font hiển thị gọn gàng và dễ đọc (thường là sans-serif font, hoặc serif đơn giản) được ưu tiên hơn. Designer có ít kiểm soát đến các font hiển thị trên các thiết bị khác nhau hơn, vì vậy khiến chúng trở nên dễ đọc hơn chính là mấu chốt (càng dễ đọc càng tốt) – đó cũng là lý do nội dung web thường là những đoạn text ngắn và khoảng cách hàng rộng.
14. Sự kiểm soát: Giới hạn thiết kế và quy trình kéo dài bao lâu
Typography không phải là điều duy nhất web designer bị giới hạn kiểm soát. Web design là một nền tảng thú vị trong việc designer quyết định hình ảnh ban đầu của dự án, nhưng người dùng vẫn có thể dẫn dắt những lựa chọn này – thay đổi kích thước cửa sổ trình duyệt, zoom in hoặc out, hay tùy chỉnh setting trình duyệt như font chữ và cỡ chữ.
Print designer có nhiều hoặc ít hơn sự kiểm soát tuyệt đối với dự án của họ, tùy chỉnh, thay đổi, hoặc tinh chỉnh đến khi in. Chứ không phải là người dùng đưa ra lựa chọn về việc thành phẩm cuối cùng trông như thế nào, print designer hoàn toàn quyết định về diện mạo thiết kế, sau đó tìm một nhà in để thực hiện yêu cầu của họ.
Tuy nhiên, một khi thiết kế ra khỏi máy in, thế là xong. Mặt khác, web designer có quyền tiếp tục kiểm soát. Nếu một designer muốn sửa lỗi, thay đổi một yếu tố nhất định trên website, hoặc thậm chí cải tiến toàn bộ thiết kế theo lựa chọn của mình.
15. Sự xây dựng: Các phương pháp của designer thay đổi như thế nào và khi nào nó ảnh hưởng
Mỗi một designer có một quy trình làm việc riêng –những phương pháp ưa thích và cách làm việc khác nhau để ghép các thiết kế lại. Với thiết kế web, quy trình đó có thể có nhiều tác động đến sản phẩm cuối cùng hơn thiết kế in ấn. Bạn thấy đấy, print designer nhận ra rằng có nhiều hơn một cách để hoàn thành mọi việc. Trong nhiều trường hợp, đến chừng nào mà thiết kế cuối cùng trông vẫn đẹp, thì quá trình thực hiện như thế nào không quan trọng nữa. Một designer có thể không theo quy trình trong dự án, nhưng người xem cũng không thể nào biết được.
Phức tạp hơn đối với web design. Cách các site được đặt với nhau có ảnh hưởng đến sản phẩm cuối cùng, bao gồm tính hữu ích (cách khách ghé thăm tìm kiếm trên website, tốc độ load trang) và tính rõ ràng của công cụ search.

Nguồn: designschool.canva