Nội dung chính
A. CÁC THUẬT NGỮ MÀU SẮC
Các loại màu
Achromatic – Là màu đơn thuần, không phải màu sắc (color). Trong thiết kế, thành phần của nó gồm các màu đen, xám và trắng.
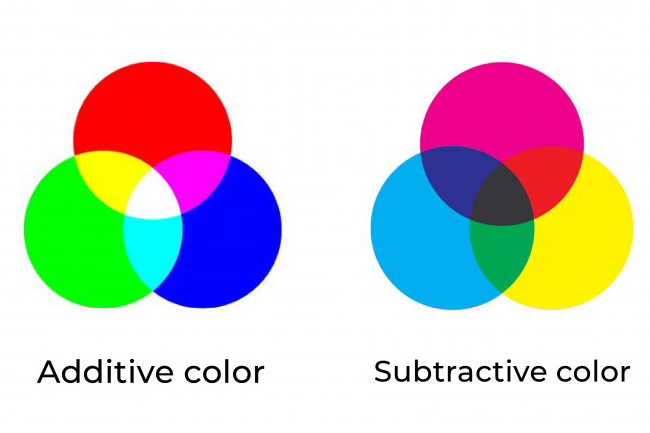
Additive – Màu phát xạ (màu cộng). Để tạo Additive Color, bạn sử dụng (thường là 03) nguồn sáng khác biệt và chiều cùng một bề mặt. Additive color hoạt động trên hệ màu RGB, nếu bạn cộng nhiều nguồn sáng khác thêm vào thì Additive color càng sáng.

Subtractive Color – màu trừ. Phối màu hấp thụ này phản xạ lại mắt người, để tạo Subtractive Color cần 3 yếu tố: Nguồn sáng (ánh sáng trắng), vật mẫu và nguồn thu (mắt người). Khác với Additive; Subtractive hoạt động trên hệ màu CMYK và nếu kết hợp càng nhiều nguồn màu khác nhau thì càng tối và ngược lại.
Cool Color – Các màu sắc đem lại cảm giác “lạnh” của nước, hoàng hôn và thực vật. Thường là màu Violet; xanh dương; xanh lá. Dù chung sắc thái, nhưng mỗi màu sắc cũng có ý nghĩa riêng biệt mà bạn có thể tham khảo.

Warm Color – Khác với Cool color, màu ấm là màu liên quan tới nhiệt, lửa như: vàng, đỏ, cam.
Neutral Color – Màu trung tính. Bao gồm một số màu như: xám; nâu; be.
Pantone – Các màu đã được nghiên cứu, tiêu chuẩn hóa với các thông số kỹ thuật trong pha chế, được đánh mã số cụ thể và đưa vào hệ thống PMS (The Pantone Colour Matching System). Bạn có thể tham khảo Pantone những năm gần đây ở đây!
Pastel – Là tập hợp các gam màu phấn nhạt của các tất cả các màu cơ bản. Màu pastel có tính ứng dụng cao trong thiết kế và thời trang. 02 tông màu chủ yếu của Pastel là: dịu mát & ấm áp.
Metallic – Màu ánh kim (kim loại) – có gam màu chủ đạo là vàng; bạc; đồng và các gam màu phủ một lớp ánh kim như xanh ánh kim; hồng ánh kim..
Cấp độ màu

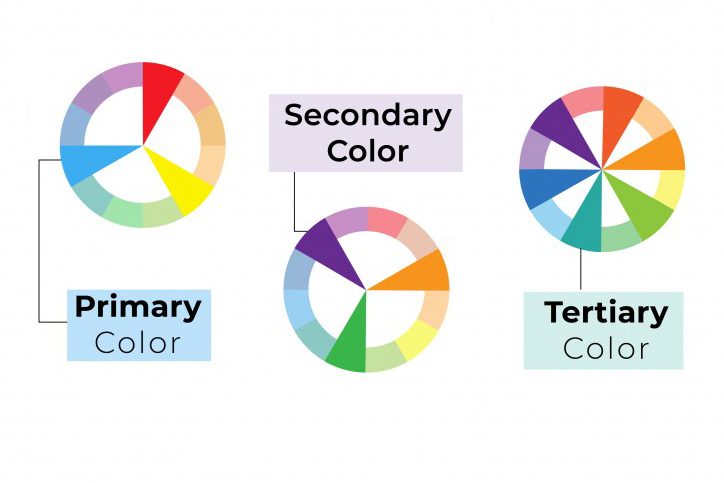
Primary Color – Màu cơ bản (sơ cấp). Các màu không thể pha từ các màu khác – Ví dụ: Đỏ, vàng và xanh dương.
Secondary Color – Màu thứ cấp – Màu được phối từ 2 màu cơ bản (Primary Color), ví dụ bạn có thể mix 2 màu vàng và đỏ để ra màu cam. Màu cam ở đây là Secondary Color.
Tertiary Color – Là màu được phối từ màu sơ cấp và một màu thứ cấp. Ví dụ: màu vàng cam được sinh ra từ việc phối giữa màu vàng (Primary Color) và màu cam thứ cấp (Secondary color).
Đặc tính màu sắc
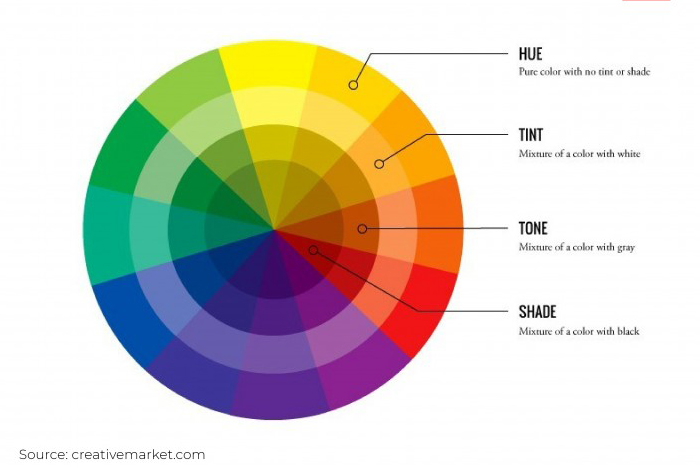
Hue – Các màu gốc nằm trên vòng thuần sắc (color wheel) bao gồm 3 màu gốc (primary); 3 màu thứ cấp (Secondary) và 6 màu Tertiary và có thể chuyển hoá thành màu mới với 3 dạng: Tint; Tone; Shade.
Tint – Vùng sáng. Sử dụng Tint nghĩa là bạn dùng màu gốc pha thêm màu trắng để ra màu sáng hơn. Việc dùng Tint giúp bạn tạo thêm các màu khác từ màu gốc, tạo sự liên kết trong thiết kế và khỏi phải sử dụng quá nhiều màu sắc “loè loẹt” trong cùng một thiết kế nữa, với Shade cũng vậy.

Shade – Vùng tối. Ngược lại với Tint, dùng shade nghĩa là bạn lấy màu gốc và pha thêm đen để làm tối màu gốc đi.
Tone – Sử dụng tone là khi bạn dùng màu gốc pha cả với 2 màu trắng & đen để ra màu mới, hay có thể coi như bạn pha màu gốc với màu xám.
Intensity – Độ sáng hoặc mờ của một màu. Còn được gọi là chroma; chromaticity hoặc saturation.
Value – Độ sáng/tối (Brightness/Darkness) của một màu
Saturation – Mức độ đậm/nhạt của màu sắc
Chroma – Mức độ nguyên bản và độ sáng; đậm/nhạt của một màu
Một số thuật ngữ khác
Color Wheel – vòng thuần sắc
Pallette – Bảng màu gồm màu gốc và có thể pha màu sắc.
B. Phương pháp và kĩ thuật sử dụng màu sắc:
06 Cách phối màu

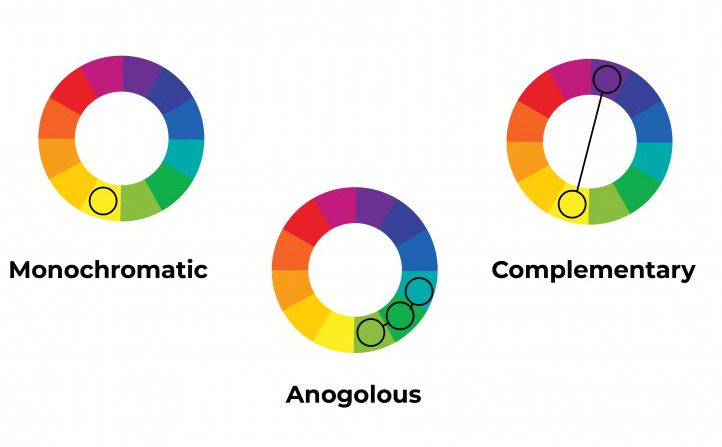
Monochromatic – Phối màu đơn sắc, chỉ sử dụng một màu đơn và điều chỉnh tone/shade. Cách phối màu này phù hợp cho style thiết kế tối giản, tạo sự tập trung của người nhìn vào các chi tiết, đặc biệt là tôn lên sự thu hút của các typeface trên nó.
Anogolous – Phối màu tương đồng. Kết hợp các màu đứng gần nhau trên vòng thuần sắc (color wheel). Kiểu phối màu này khá phổ biến vì đem lại sự dễ chịu, thoải mái cho người xem thiết kế.
Complementary (Color Scheme) – Phối màu tương phản ( các màu đối diện nhau trên color wheel ). Nên điều chỉnh lại mức độ các màu tránh bị quá đối lập và lưu ý không nên sử dụng phương pháp này chọn màu cho chữ để tránh bị “hoa-lá-cành” nhé bạn! Thay vào đó, bạn có thể áp dụng để tạo điểm nhấn cho một vài đối tượng thì sẽ hiệu quả đấy!

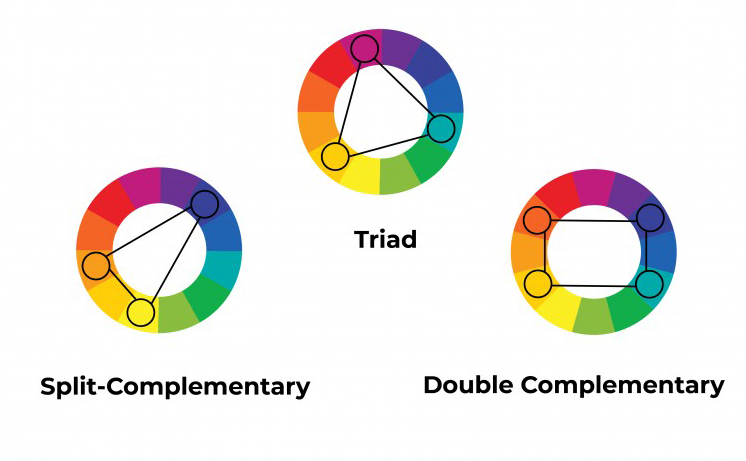
Split Complementary – Phôi màu chia bổ sung – Gần như Complementary, nhưng ở đây chúng ta sẽ chia một màu đối lập thành 2 màu tạo thành nó.
Triad – Cách phối màu dựa trên ba màu cách bằng nhau trên vòng thuần sắc (color wheel). Ví dụ phối các màu: Vàng, đỏ và xanh dương. Cách phối màu này còn gọi là phối màu tam giác đều. Mách nhỏ là bạn nên chọn một màu làm chủ đạo và sử dụng 02 màu còn lại để “phụ hoạ” cho màu chính.
Double Complementary – Cách phối màu dựa trên 04 màu (2 cặp màu tương phản) nằm trên vòng thuần sắc (color wheel). Phương pháp này còn được gọi là Phối màu chữ nhật. Ví dụ phối các màu: Xanh lá; vàng cam; đỏ và xanh violet.
Kỹ thuật khác
Glaze – Phủ màu. Phủ lên bề mặt màu cũ một màu khác.
Scumble – Cũng là phủ màu tương tự Glaze. Nhưng Scumble phủ mỏng hơn để hoà cùng màu phía dưới.
Gradient – Chuyển động màu, là kĩ thuật thường dùng trong thiết kế phẳng.
Duotone – Chuyển động giữa 02 màu. Duotone được Ứng dụng Spotify áp dụng vào thiết kế giao diện của mình và dần trở thành xu hướng khi tạo cảm giác chân thực, không gian 3 chiều cho thiết kế.
Shade, Shading – Đổ bóng. Theo mô hình Ostwald, màu sắc thay đổi khi được thêm màu đen, từ đó giảm tỉ lệ màu gốc.
Underpainting – Vẽ lót. Toàn bộ bố cục, hình khối, sáng tối, đậm nhạt được thể hiện qua một tông màu (đơn sắc), thường là màu trung tính như đen trắng; vàng đất-trắng; lục đất-trắng.