Đã bao giờ bạn bị khách hàng xoay như chong chóng với câu hỏi đại loại “Cái khoảng trống đó có ý nghĩa là gì?”, hay chính BẠN cũng tự hỏi, sẽ xoay sở ra sao với không gian trống trải đó. Hãy cùng tìm hiểu những tác dụng của chúng để tìm ra câu trả lời cho bản thân mình nhé!
Thiết kế đồ họa là một quá trình sáng tạo để quảng bá hình ảnh thông qua việc sử dụng các kiểu chữ, nghệ thuật thị giác, kỹ thuật dàn trang và nhiều điều khác.
Điều này áp dụng vào việc thiết kế logo, quảng cáo, các ấn phẩm tạp chí, nhãn sản phẩm, bao bì, danh thiếp, thiết kế web… đôi khi còn là giao tiếp giữa khách hàng và các nhà thiết kế.
Khi nhìn vào một thiết kế, một khách hàng có thể nói “Ồ, có rất nhiều không gian lãng phí!” hoặc “Các màu sắc tuyệt vời, nhưng tôi nghĩ chúng ta cần đặt một cái gì đó để làm nó nhẹ nhàng hơn”. Tất cả đều đang đề cập đến một điều: Khoảng trắng.
Khoảng trắng thường không được coi trọng, thậm chí nó chỉ được xem như một không gian chuyển tiếp giữa các yếu tố thiết kế với nhau. Đây là những không gian không chứa văn bản, hình ảnh hay bất kì yếu tố thị giác nào khác.
Có hai loại khoảng trắng:
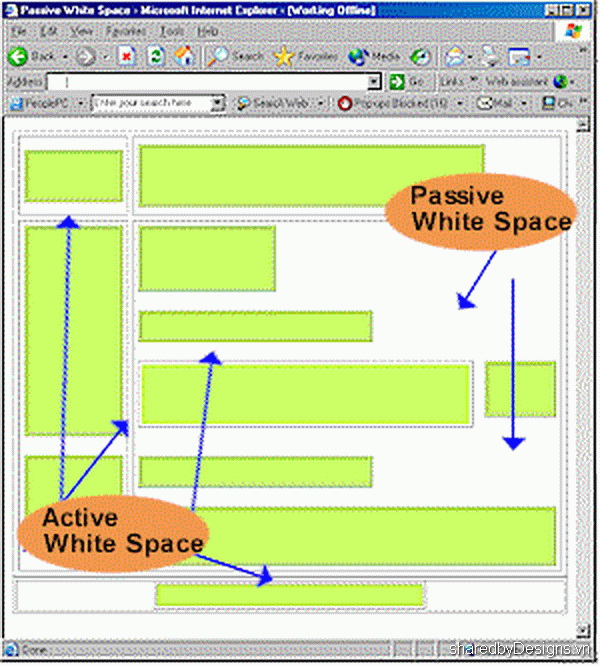
1. Khoảng trắng chủ động (Active White Space): không gian cố tình bỏ trống của một bố cục để thể hiện một ý đồ nào đó của thiết kế; nhấn mạnh làm nổi bật một yếu tố hay nội dung nào đó của thiết kế, hoặc đơn giản là khoảng nghỉ mắt của người đọc, từ đó dẫn người đọc đến một yếu tố, nội dung khác của thiết kế.
2. Khoảng trắng bị động (Passive White Space): Không gian trống xung quanh bên ngoài của trang, hoặc vùng trống của nội dung thiết kế xuất hiện trong quá trình dàn trang, nó không tham gia vào việc thể hiện ý đồ thiết kế.

Tuy nhiên, khoảng trắng không có nghĩa là không-gian-màu-trắng như nghĩa đen mà chúng ta biết, nó có thể là bất kỳ màu sắc nào! Nhà thiết kế cũng cần phải chú trọng, vì nếu không sử dụng đúng cách, khoảng trắng có thể bị hiểu lầm là không gian lãng phí.
Khoảng trắng, cùng với vị trí đặt và hình dáng của nó, sẽ khiến cho thiết kế có một phông nền (background) thú vị, nổi bật ý đồ của người thiết kế.

Đừng để cái tên đánh lừa bạn, khoảng trắng có thể là bất cứ màu nào hoặc “pattern” nào mà bạn thích.
Hầu hết mọi người đều xem không gian trắng chỉ đơn thuần là một sự lãng phí vật liệu in ấn. Điều này khiến họ nghĩ đến việc phải lựa chọn giải pháp sử dụng tất cả màu sắc trên toàn bộ thiết kế.
Nhưng nếu chúng ta nói về nguyên tắc Gestalt để thảo luận về cách con người giải thích các kích thích thị giác, gọi là “ít hơn là tốt hơn” (“less is better”).
Điều này có nghĩa mắt chúng ta sẽ có xu hướng nhìn vào những vị trí thông thoáng và nhẹ nhàng. Sử dụng khoảng trắng làm cho thông tin được truyền tải rõ ràng hơn, từ đó, thiết kế đạt hiệu quả cao nhất. Chúng ta hãy xem xét một số lợi thế của việc sử dụng khoảng trắng trong thiết kế.
Nội dung chính
Khoảng trắng thu hút người xem
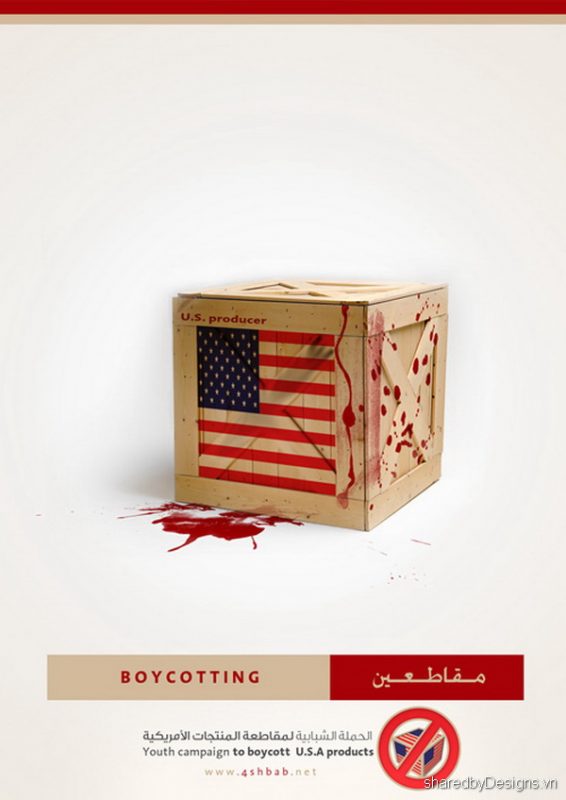
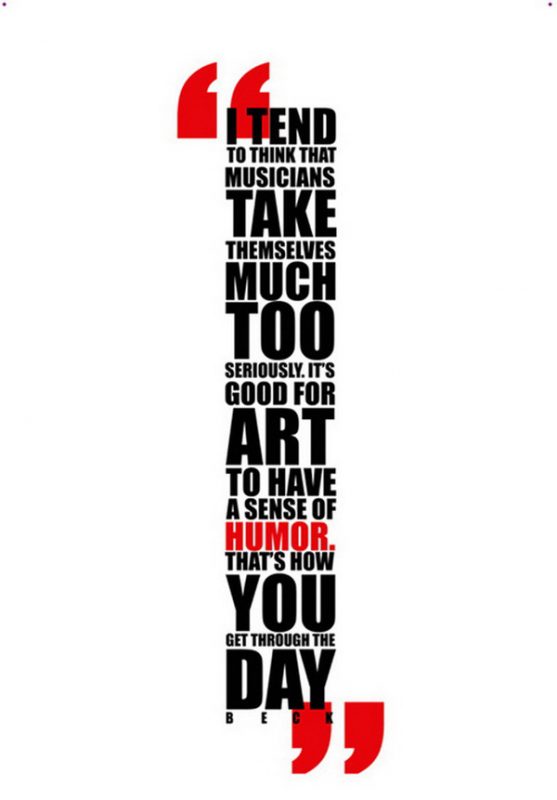
Đây là một poster của một nhóm bạn trẻ thiết kế để tẩy chay các sản phẩm của Hoa Kỳ, nhưng mục đích của quảng cáo không quan trọng. Đây là một thiết kế có ý đồ rõ ràng. Với việc sử dụng một phông nền tối giản, nó thu hút tầm nhìn ngay cả những người ở khoảng cách khá xa.

Hiệu quả sử dụng khoảng trắng trong thiết kế
Luôn có một phản hồi tích cực với khoảng trắng
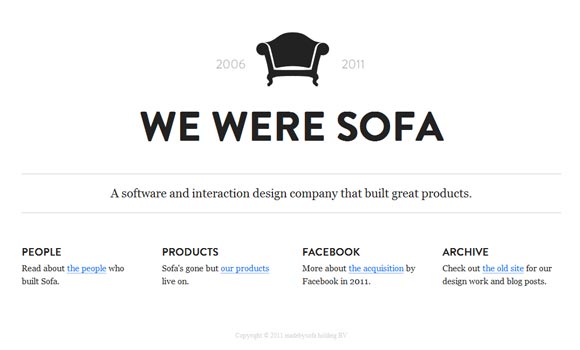
Ấn tượng đầu tiên hẳn nhiên không phải dễ dàng lặp lại. Vì vậy, hãy chắn chắn rằng thiết kế của bạn để lại một “ấn tượng sâu sắc” ngay từ cái nhìn đầu tiên. Để làm được điều đó, hãy thử sử dụng một không gian màu trắng để dễ dàng thu hút sự chú ý. Nó cũng gây ra một hiệu quả thư giãn cho một thiết kế sạch.

Một danh thiếp sừ dụng khoảng trắng như phông nền.
Thường dàn trang một cách cân bằng và hài hòa với khoảng trắng
Khoảng trắng thường tạo ra một sự cân bằng cho thành phẩm. Nếu không có khoảng trắng , thiết kế của bạn hoặc các văn bản mà bạn thiết kế sẽ có bố cục không chặt chẽ. Để dễ hiểu, hãy thử tưởng tượng khi đọc tạp chí hoặc một quảng cáo mà không có dấu cách giữa chữ hoặc hình ảnh, bạn sẽ không muốn đọc chúng nữa! Các khoảng trắng này cũng có chức năng liên kết các yêu tố khác với nhau.
Mặc dù việc sử dụng hình ảnh màu sắc đa dạng, các nhà thiết kế sử dụng không gian âm bản chứa các đoạn văn bản, điều này làm cân bằng bố cục mà không làm rối bản thiết kế.

Một tạp chí sử dụng không gian âm bản chứa văn bản để cân bằng bố cục.
Bố cục dàn trang thêm phần hấp dẫn
Hẳn nhiên, toàn bộ bố cục thiết kế của bạn sẽ mang lại một tác động thị giác nào đó. Khoảng trắng là một khía cạnh quan trọng mang đến điều thú vị và có điểm nhấn rõ ràng cho thiết kế.
Hãy so sánh những kiểu dàn trang bên dưới để thấy khoảng trắng tạo ra sự khác biệt như thế nào. Rõ ràng, với bố cục có nhiều khoảng trắng sẽ tạo ấn tượng và thu hút hơn hẳn.

Một bố cục có hình ảnh phủ toàn bộ bề mặt giấy.
Thông tin dễ dàng được truyền tải
Chúng ta có thể nhận thấy rằng, sách và các văn bản in khác luôn có một khoảng trắng cần thiết cho phép người đọc hiểu và đọc các văn bản đó một cách dễ dàng. Điều này cũng tương tự với việc đọc sách trực tuyến và công việc thiết kế. Một nghiên cứu cho thấy khoảng trắng giúp dễ tiếp nhận thông tin hơn. Theo một nghiên cứu mang tên “Đọc văn bản trực tuyến: So sánh những bố cục có 4 khoảng trắng”, việc sử dụng không gian màu trắng giữa các dòng trong một đoạn có lợi hơn cho người đọc. Nó khuyên các nhà thiết kế phải nhận thức tầm ảnh hưởng của khoảng trắng trong việc tiếp nhận thông tin.

Trang web có bố cục tận dụng khoảng trắng
Tạo ra những thiết kế tinh vi, thanh lịch và chuyên nghiệp
Khoảng trắng được sử dụng rộng rãi trong thị trường cao cấp. Quảng cáo các mặt hàng đắt tiền và có thương hiệu thường áp dụng khoảng trắng trong thiết kế. Hầu như sản phẩm mỹ phẩm luôn sử dụng poster tối giản để nhấn mạnh rằng sản phẩm của họ có chất lượng và đắt tiền.
Nếu bạn để ý, hầu hết các sản phẩm địa phương giá rẻ thì bao bì màu mè, trong khi, các sản phẩm cao cấp luôn sử dụng màu sắc tối giản.

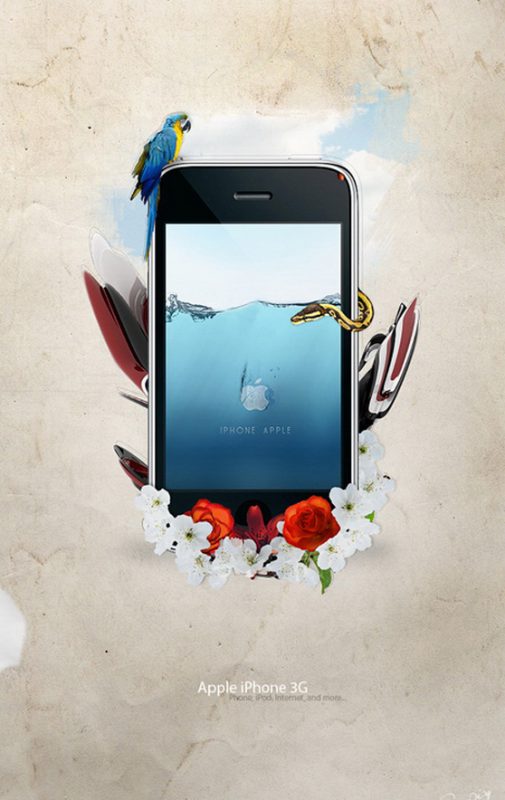
Sử dụng không gian màu trắng làm cho quảng cáo Iphone này trông chuyên nghiệp và nhã nhặn hơn.

Tạo điểm nhấn
Poster bên dưới sử dụng cách thiết kế tối giản tận dụng tối đa khoảng trắng để nhấn mạnh các chủ thể.

Một cách khác để làm điều đó là sử dụng màu trắng hoặc màu sắc thật bắt mắt như một khung giới hạn chủ thể, chứa nội dung cần nhấn mạnh, điều đó làm nổi bật thiết kế của bạn.
Hướng tầm nhìn
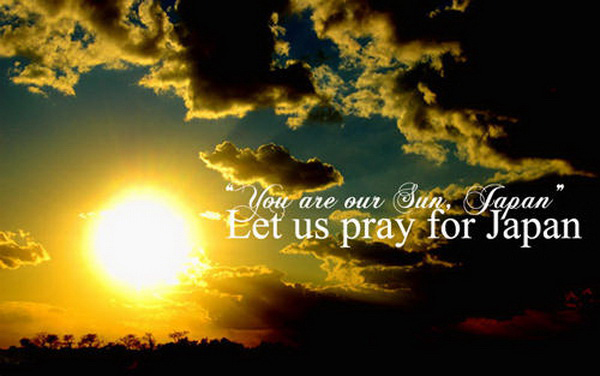
Hướng trong thiết kế là rất quan trọng. Việc sử dụng khoảng trắng trở thành công cụ để hướng người đọc hoặc người xem vị trí tiếp theo có thể xem. Xem bức hình bên dưới, rõ ràng nó được sử dụng hào phóng khoảng không gian rộng lớn của bố cục, mục đích để tập trung hướng nhìn vào văn bản. Điều này kích thích trí tò mò của người xem, dõi theo hướng của văn bản và đọc hết những điều mà văn bản muốn truyền tải.

Hoạt động như một công cụ phân chia
Nó phân các yếu tố không liên quan đến nhau trong một thiết kế. Lấy ví dụ như dàn trang tạp chí bên dưới, sử dụng khoảng trắng phân các hình ảnh ra thành những ô khác nhau sẽ gây ấn tượng hơn. Nó cũng làm nổi bật các hình ảnh các nhân vật trên nền đen.

Chú ý vị trí, chuyển động, tầm quan trọng và mối quan hệ giữa các đối tượng
Khoảng trắng sẽ hoạt động và mang một ý nghĩa khác nhau về nội dung tùy thuộc vào cách sử dụng nó khi bố cục. Hãy xem những hình ảnh tại đây, quan sát các đối tượng thay đổi (Click vào hình để thay đổi hình ảnh), bạn sẽ nhận ra sự khác biệt khi bố cục các khoảng trắng ở những vị trí khác nhau sẽ ảnh hưởng đến thiết kế như thế nào. Đây là Thử nghiệm của Fred Showker’s về vị trí và chuyển động của Không gian Âm bản.
Khoảng trắng cũng quan trọng như nội dung. Về thị giác, khoảng trắng cho ra một bố cục thú vị. Nó sẽ bỗ trợ hình cảnh cho người xem và người đọc. Mặc dù, một số trường hợp, khoảng trắng ít cần thiết cho ý đồ thiết kế của bạn, nhưng chúng ta nên xem xét sử dụng chúng như một nơi để người xem được giải phóng tầm mắt, giúp cân bằng cảm giác khi thưởng thức một thiết kế. Tuy nhiên, việc lạm dụng khoảng trắng có thể làm cho thiết kế của bạn nhàm chán, hãy cân nhắc để có những khoảng trắng phù hợp mang lại một thiết kế thực sự hiệu quả và ấn tượng. Vì vậy, khi bạn đang làm việc với khoảng trắng, hãy nhớ rằng “không có là rất nhiều” – nó có thể là khoảng trắng nhưng nó sẽ không bao giờ làm thiết kế bạn trở nên vô nghĩa.
Nguồn: naldzgraphics.net